The .htaccess file is an important configuration file for websites that use the Apache web server. It allows you to control various aspects of your website, such as redirections, password protection, and caching. However, because the .htaccess file is so powerful, it is also a target for hackers and other malicious actors who may try to exploit it to gain access to your website or server.
One way to protect your .htaccess file is to add a “deny from all” rule to it. This will prevent anyone from accessing the file directly, including hackers who may be trying to modify it.
Here’s how to add a deny access rule to your .htaccess file:
1. Access your website’s .htaccess file
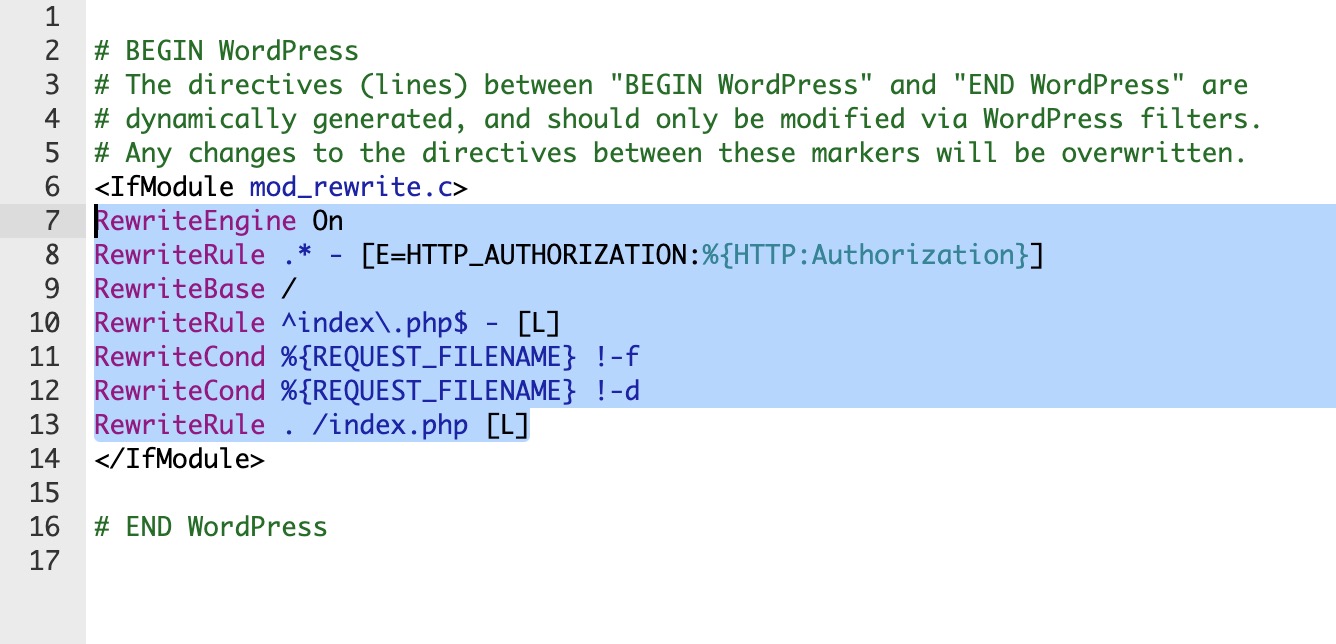
First, you’ll need to access your website’s .htaccess file. You can do this by connecting to your website’s server via FTP or SSH, and navigating to the directory where your website’s files are stored. The .htaccess file should be located in the root directory of your website.
2. Add the deny access rule
Next, open the .htaccess file in a text editor and add the following line at the top of the file:
#deny access to .htaccess <Files .htaccess> Order allow,deny Deny from all </Files>
This rule specifies that access to the .htaccess file should be denied for all users.
3. Save the changes
Save the changes to your .htaccess file and upload it back to your website’s server.
By adding a deny access rule to your .htaccess file, you can help protect your website from malicious attacks and unauthorized access. However, it’s important to remember that this is just one of many security measures that you should take to protect your website. Be sure to keep your software and plugins up-to-date, use strong passwords, and implement other security best practices to keep your website secure.





























































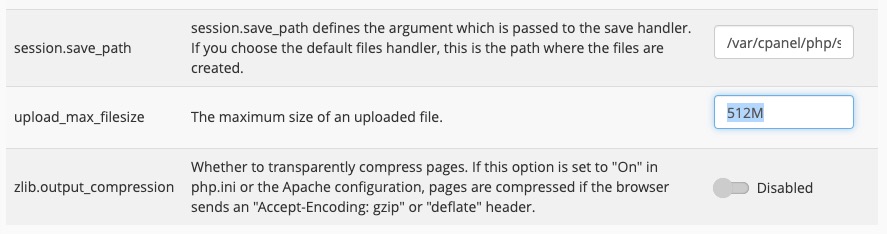
 Scroll to find
Scroll to find