


Woocommerce offers a well designed free template for everyone called, the Storefront. By adding the CSS codes below, you can remove the credits, “Storefront designed by WooThemes” without editing or deleting a line of the core programmings. So instead of deleting anything, you are just hiding the text actually. So it’s a risk free, easy and fast!
Place the CSS line on the WordPress backend where CSS is located:
(Go to the Backend page -> Appearance -> Editor)
footer .site-info {
display: none !important;
}
footer .col-full:after {
content: "© YOUR COMPANY NAME";
font-size: 15px;
color: #777;
line-height: 140%;
text-align: center;
display: block;
margin: 20px auto;
}
Now you’ll see the line, “Storefront designed by WooThemes” is gone. Feel free to edit the font-size and color of your own.

Let’s vertical align your design elements with CSS and HTML! Despite how popular people search for this method, vertical centering your contents seems not easy than you think for beginners. Below method could be the one of the simplest ways you can make it happen.
Vertical Align Center
Vertical Align Middle
Vertical Align Center
Copy the code below and paste into your HTML document.
<div class="div-outer">
<div class="div-inner">
<h4>Box One</h4>
<p>Vertical Align Center</p>
</div>
</div>
<div class="div-outer">
<div class="div-inner">
<h4>Box One</h4>
<p>Vertical Align Center</p>
</div>
</div>
<div class="div-outer">
<div class="div-inner">
<h4>Box One</h4>
<p>Vertical Align Center</p>
</div>
</div>
You can tweak around with different colors of the boxes or texts. Have fun!
Copy the code below and paste into your CSS document. You need to make the same min-height and line-height on the outer part of the div. In my case, I have 200px.
.div-outer {
min-height: 200px;
line-height: 200px;
}
.div-inner {
display: inline-block;
vertical-align: middle;
line-height: normal;
}
In case if this css isn’t working, you can try as below.
.div-outer {
height: 80vh;
position: relative;
}
.div-inner {margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
}
You can tweak around with different colors of the boxes or texts. Have fun!

Here’s the one of the simplest ways to redirect your site’s traffic.
Copy the code below and paste it to your blank html.
<script language="javascript"> window.location.href="http://YOUR-REDIRECT-PAGE" </script>
*Replace YOUR-REDIRECT-PAGE with your new URL.

Wocommerce offers the tabs: “Product Description”, “Reviews and/or “Additional Information” in the product detail page. Let’s find a way to remove or disable the tabs while you are using in the “Storefront” theme.
Go to the backend -> Appearance -> Editor -> Find “storefront-functions.php” on the right. Input below code in the very bottom. “Update File” after adding the codes.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
If you wish to keep one or two of the three tabs, just remove the corresponding line from the codes. Enjoy woocommerce!

I couldn’t believe how amazingly simple it was! I was searching for days and nights how to make my google fonts properly load over on my WordPress https (SSL) site.
Here’s the basic story. I’m running an e-Commerce store with a Secure Sockets Layer installed on the domain. I created the logo with “La Belle Aurore” font from Google. When customers pay for their purchase, they have to land on the cart page showing https. My logo won’t be properly showing when my customer uses IE (Internet Explorer 11) browsers or my Safari from iPhones, so I really had resolve this issue.
I’ve seen some people trying to resolve the issue by creating weird code in the .htaccess file or tweaking the .function file in WordPress theme. I’ve tried it, but none of them actually worked for me.
Ta-Dah! It was simpler than I thought. I deleted the http: part on my CSS file, and it worked like magic! So DO “//fonts.googleapis.com/css?family=XXX”, NOT “http://fonts.googleapis.com/css?family=XXX”
@import url(//fonts.googleapis.com/css?family=NAME_OF_YOUR_FONT_FAMILY);
I used “La Belle Aurore” font on my site, so here’s what I have. @import url(//fonts.googleapis.com/css?family=La+Belle+Aurore); I hope this method save your time as well. Good luck!

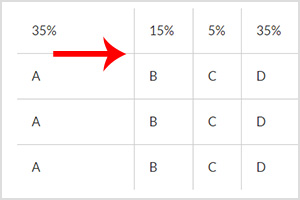
Here’s a very simple way to size your table width with a few lines of CSS instead of giving inline values to it. This method is much easier for creating responsive tables.
| 35% | 15% | 5% | 35% | 10% |
| A | B | C | D | E |
| A | B | C | D | E |
| A | B | C | D | E |
Copy the code below and paste into your CSS document.
table tr td { padding:20px }
table td:nth-child(1) { width:35%; }
table td:nth-child(2) { width:15%; }
table td:nth-child(3) { width:5%; }
table td:nth-child(4) { width:35%; }
table td:nth-child(5) { width:10%; }
Copy the code below and paste into your HTML document.
<table class="table" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>35%</td>
<td>15%</td>
<td>5%</td>
<td>35%</td>
<td>10%</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
<td>E</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
<td>E</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
<td>E</td>
</tr>
</table>
You can copy both CSS and HTML codes to your file and tweak around as you like!

You can make a circle around your Ordered List, <ol> as below without using image formats like JPG or PNG, so this way you can reduce the developing and loading time for your site.
Copy the code below and paste into your CSS document.
ol {
counter-reset:item;
margin:0;
padding-left:0;
}
ol>li {
counter-increment:item;
list-style:none inside;
margin: 40px 0;
overflow: hidden;
font-size: 16px !important;
line-height: 1.3;
}
ol>li:before {
content:counter(item) ;
margin-right: 20px;
padding: 8px;
display: block;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
width: 65px;
background: #fe862c;
color: #fff;
text-align: center;
font: 56px 'Lato', Helvetica, Arial, sans-serif;
font-weight: 100;
float: left;
}
Copy the code below and paste into your HTML document.
<ol>
<li>Lorem ipsum dolor sit amet, felis dui nam, vivamus turpis bibendum et massa.</li>
<li>At augue, erat dui odio. Duis lectus, laoreet et, dolor nascetur tellus tellus sit etiam, massa leo dolor. Magna mi vitae et, lectus pellentesque, nec magna et ante, vehicula torquent venenatis tempor eget, elementum condimentum. </li>
<li>Integer porttitor donec, justo in, in pede, et leo ornare viverra erat ac. Dui diam, a sed purus, porta penatibus. Magna in, congue quam pulvinar cras malesuada condimentum nunc, vestibulum ut dolor tortor fusce nibh sollicitudin.</li>
<li>Vitae in, a pulvinar velit laoreet, tristique nascetur sapien. Placerat nunc a integer tincidunt sem, vivamus turpis, erat pulvinar interdum rhoncus nonummy vitae, etiam eleifend arcu non cras a commodo.</li>
<li>Quis mus donec, volutpat placerat nam et eros quam enim, id tincidunt aliquam libero odio, suspendisse a quam tristique ligula.</li>
</ol>
You can copy both CSS and HTML codes to your file and tweak around as you like. Enjoy coding!

Weight Loss / Health industry website design mock up (HTML/CSS) by Identity Design was designed in Photoshop File. This PSD is available for a free download and fully customizable for your own website or WordPress template.

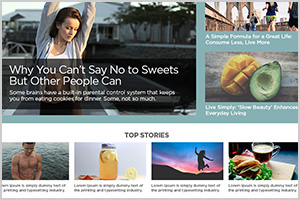
Christmas Promotional Email Template (HTML/CSS) by Identity Design was designed in Responsive HTML and CSS. The main banner and the Call-To-Action button are compressed in PSD so it’s fully customizable. This Responsive HTML/CSS Email template with PSD is available for a free download.

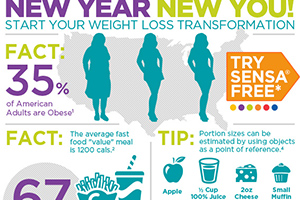
New Year New You Infographic Template by Identity Design was designed in standard resolution 600 x 800 pixel banner for the weight loss company, SENSA®. You can edit with your own new year resolution messaging for your banner, and it’s ready to use in Photoshop. This PSD template is available for a free download.

Merry Christmas Gif Animation Banner Template by Identity Design is designed in standard resolution 1200 x 435 pixel with 14 slides of timeline. You can add your message to this fantastic bling banner, ready to use in Photoshop. You can view the timeline panel by going to Photoshop -> Window -> Timeline (Panel). This PSD template is available for a free download.

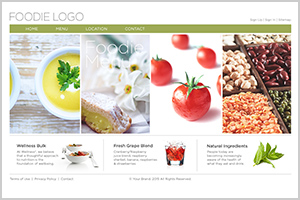
FOODIE Website Design Mock Up by Identity Design is designed in standard resolution 1200 x 750 pixel. This clean & sophisticated design is ready to use on your own design before it’s cut up in HTML. It’s layered in PSD and available for a free download.

The Gloria Revival poster by Identity Design is designed in high resolution 3600 x 4800 pixel (18 x 24 inch). This artistic poster is rendered nicely with grunge texture in the foreground and background. It’s layered in PSD and available for a free download.

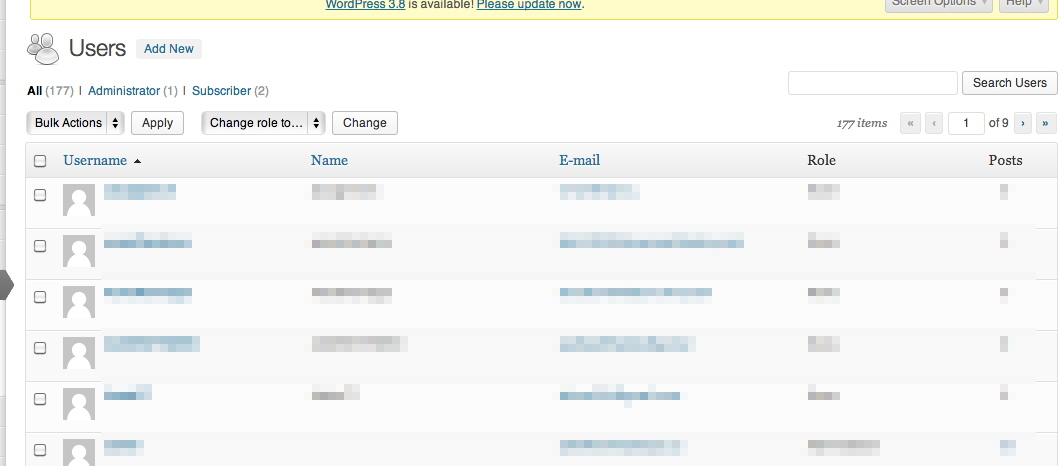
This post will be a quick start guide to MailChimp for WordPress plugin. You might use it to collect massive email data from the visitors of your website in order to send a blast of email for your personal or commercial needs. For beginners, MailChimp is a great place to start with your email campaign where that is available to “send 12,000 emails to 2,000 subscribers for free”.
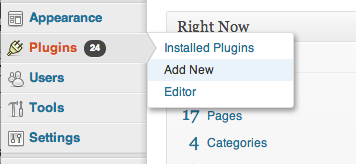
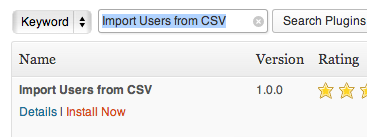
Download the MailChimp for WordPress Plugin. https://wordpress.org/plugins/mailchimp-for-wp/ or go to your WordPress Admin -> Plugins -> Add New -> (Search for) MailChimp for WordPress -> Download & Activate.
Sign up MailChimp website for free. http://mailchimp.com/
Create and name your list. Go to the ‘List’ menu on the sidebar. Create a list.
Go to your name at the top of the sidebar and select ‘Account’.
Create API Key. On the top menu click ‘Extras’ -> API keys -> ‘Create A Key’
Copy the API Key you just created and Paste it onto your ‘MailChimp for WP’ (your WordPress Admin -> MailChimp for WordPress -> MailChimp Settings) then ‘Save Changes’
Check and make sure you see ‘CONNECTED’ sign on ‘MailChimp API Settings’. Click on the button -‘Renew MailChimp lists’
Go to the admin -> ‘MailChimp for WP’ -> ‘Checkboxes’ and check on the ‘MailChimp Lists’ box and save.
Go to the admin -> ‘MailChimp for WP’ -> ‘Forms’and check on the ‘Lists this form subscribes to’ box and save.
On the ‘Form’ setting page, copy the form shortcode below ‘Form mark-up’ and paste into any posts or pages you want to show your subscriber form, or you can use a MailChimp form widget to subscribe emails. (For widget users, go to the admin -> drag and drop ‘MailChimp Sign-Up Form’ to your widget sidebar.
Test your email. Once you actually test subscribing with your email, you would get a successful message “Thank you, your sign-up request was successful! Please check your e-mail inbox.”, but if miss any steps from above, you might see a message “oops. Something went wrong. Please try again later.”
Enjoy the MailChimp for WordPress plugin / widget!

The Way to Emmaus poster by Identity Design is designed in high resolution 3600 x 4800 pixel (18 x 24 inch). With the sun flare that hits the lens, the art is showing a mysterious way or the way of light. It’s available for a download which layered in PSD so you can easily edit and replace texts with your own words. This would be a great resource for any Christian services relating to the message or any other short movie posters.

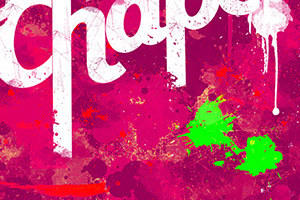
Paint / ink splatter poster by Identity Design is designed in high resolution 3600 x 4800 pixel (18 x 24 inch). The artwork is layered in PSD so you can easily edit and replace texts, and you can hide and show other splatter marks as well as change color with hue adjustment. Start your splatter design with this template!

Free high resolution poster template for your design

You can easily change color.

We are facing a big transition in web design. In recent days, majority of well developed websites are made in responsive websites. Responsive design is the development responding to the environment based on screen size of a device. That being said the content elements must evolve to meet the technology as millions of bloggers are using Google Adsense technology to monetize their content.
Below is the HOW-TO guide to tweak the current Google Adsense code with the new responsive Google Adsense banners on your site. You don’t need to have a deep understanding of it’s frame work. Here’s an easy way to make it happen.
Our DEMO is here. Just look at the header section of this site. Do you see a wide horizontal banner (728 px x 90 px)? Try resize the browser to make it smaller and reload the page. Try even smaller like you are using a mobile and reload the page. Do you see the size of the ad is changing as it’s responding?
Let’s first take a look at your current Google Adsense Code below. You can get this code from Google Adsense Site → My ads (top menu) → “Get Code” from one of your ad unit.
Make sure you select “asynchronous” code type from the drop down menu.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- NAME OF YOUR AD -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-8255226778912403"
data-ad-slot="1054112722"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
1. You simply add a <div> around it.
2. Named the class to responsive-ad on the <div>
3. Added the class responsive-ad to <ins>. So it’s now adsbygoogle responsive-ad.
4. Changed the style to display:block
5. You must replace data-ad-client numbers and data-ad-slot numbers with yours..
6. Added data-format="auto" before closing </ins> tag.
7. Add <style> tags. You can tweak it whatever you want.
<div class="responsive-ad">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- NAME OF YOUR AD -->
<ins class="adsbygoogle responsive-ad"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
data-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<style type="text/css">
.responsive-ad { width: 320px; height: 50px; margin: 0 auto; }
@media (min-width:480px) { .responsive-ad { width: 468px; height: 60px; } }
@media (min-width:768px) { .responsive-ad { width: 728px; height: 90px; } }
</style>
The <style> above has set a minimum of 768px (and up) for desktops, a minimum of 480px (and up but below 768px) for tablet, and 320px (and up but below 480px) for mobile. You may feel free to change the numbers of min-width: as your site structure.
Enjoy your blogging and monetizing with the new Responsive Google Adsense!

We need a good stock photo for free! There are many great paid stock photo websites out there like, Istockphoto.com or Shutterstock.com, but it’s always good to look for free stock photos before you actually spend your money. Why don’t you get some free stock images with awesome quality (in artistic perspective) which will make your design beautiful?
If you are an individual proprietor or freelancer like myself, who’s willing to spend some time to dig for a nice photography for your design, you’ll enjoy my “Best Stock Photo Sites for Free for Commercial Use” list below. I know you’d especially enjoy the “for Commercial Use” part, which means you don’t need to get permission for both personal / commercial use.

Here’s a very simple way to hide your featured image inside your post area, and it does NOT affect your actual featured image on your site’s front-page or the thumbnail image from the list. You are not deleting anything but simply hiding!
This post was originally for the theme “TwentyTwelve”, however, as many people have asked about other recent themes, I have organized the codes for the default WordPress themes from “Twenty Twelve” to “Twenty Sixteen”.
Copy the code below and paste into your CSS document.
.attachment-post-thumbnail { display:none; }
Copy the code below and paste into your CSS document.
.entry-thumbnail { display:none; }
Copy the code below and paste into your CSS document.
.post-thumbnail { display:none; }
.site-content .hentry.has-post-thumbnail:first-child { margin-top: 48px; }
For “Twenty Fourteen” theme, the margin of the top header gets weird after hiding the featured image. Adding the second line, margin-top: 48px will fix the issue.
Copy the code below and paste into your CSS document.
.post-thumbnail { display:none; }
.hentry.has-post-thumbnail { padding-top: 8.3333%; }
For “Twenty Fourteen” theme, the margin of the top header gets weird after hiding the featured image. Adding the second line, padding-top: 8.3333% will fix the issue.
Copy the code below and paste into your CSS document.
.post-thumbnail { display:none; }
For any questions, please leave a comment. Enjoy blogging!

A site that contains hundreds of awesome textures in high resolution JPG with the variety of concrete, fabric, foliage, liquid, metal, paint, paper, rust, stone, rock, wood, clouds, sky, and etc.

Hatched/slash pattern makes slick feel to your art work. Here’s an easy way of doing it in Photoshop.
Feel free to customize yourself with making different colors, directions, and even different sizes like 3 x 3 pixel or 2 x 2 pixel. You can also download PSD here:
FINAL WORK:

Inputting “KEYWORDS” into the search engine box would be your first attempt while finding what you are looking for in the world wide web. There are a few tips that make your searching even faster adding some indicated codes to your search input box:
Finding Exact Word with Order: wrap double quotation marks (“”) to your search words. In example, “cool free photoshop brushes” would only find cool free photoshop brushes NOT best free photoshop brushes or awesome free photoshop brushes.
Words You Want to Exclude: Add a negative/minus code immediately before the world you want to exclude without space. In example, abstract background image -jpg would find you all abstract related background images but not in jpg extension. (JPEG will shown in the search results)
A Specific File Type Search: Input “filetype:(with colon)” in front of the file type name such as “jpg” or “pdf” to search that exact file type with the keywords. In example, “filetype:pdf design” would find you all PDF files that related to the word DESIGN.
To Find Within a Site: Input “site:(with colon)” before any website such as “iiiji.com” follow by the keywords would let you find the subject within the website you’ve indicated. In example, “site:iiiji.com tutorial” would find articles about TUTORIAL within the site iiiji.com.
A Placeholder: The code “*” in between keywords be treated as a placeholder, so “Freelance * Design” will find you Freelance Graphic Design, , Freelance UI/UX Design, and so on.
To Find Either One of Several Words: If you want to search for something either one of its kinds such as “design award 2010 OR 2011” will get you a result within these two years of resources. (OR must be ALL-CAP)

Here’s the a way to migrate Joomla users to WordPress users. I’ve used Joomla for some years and I still thinking it’s a great Content Management System. But however, I’m so much liking using WordPress for my site building I definitely needed to bring users from Joomla to WordPress. If you have hundreds of articles and migrating one from another it’s pain but still possible and manually doable, but when migrating users data, it just can’t.
I’ve tried to follow other tutorials, but for some reason it didn’t work out for me. So I’ve done some other testings and finally it worked out! Now, let me introduce to how to migrate Joomla users to WordPress users. The versions I’ve used is Joomla 1.5 to WordPress 3. Here’s how as simple as:
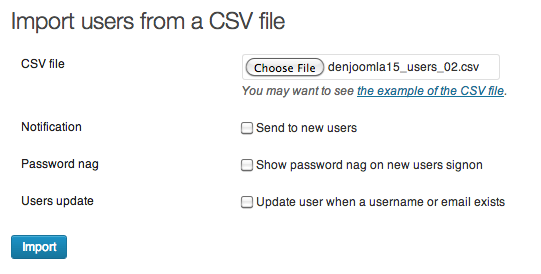
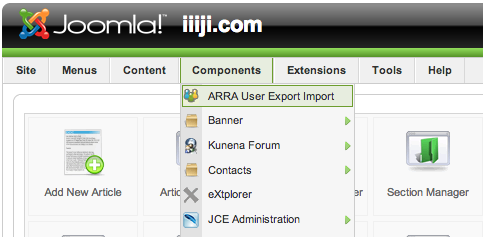
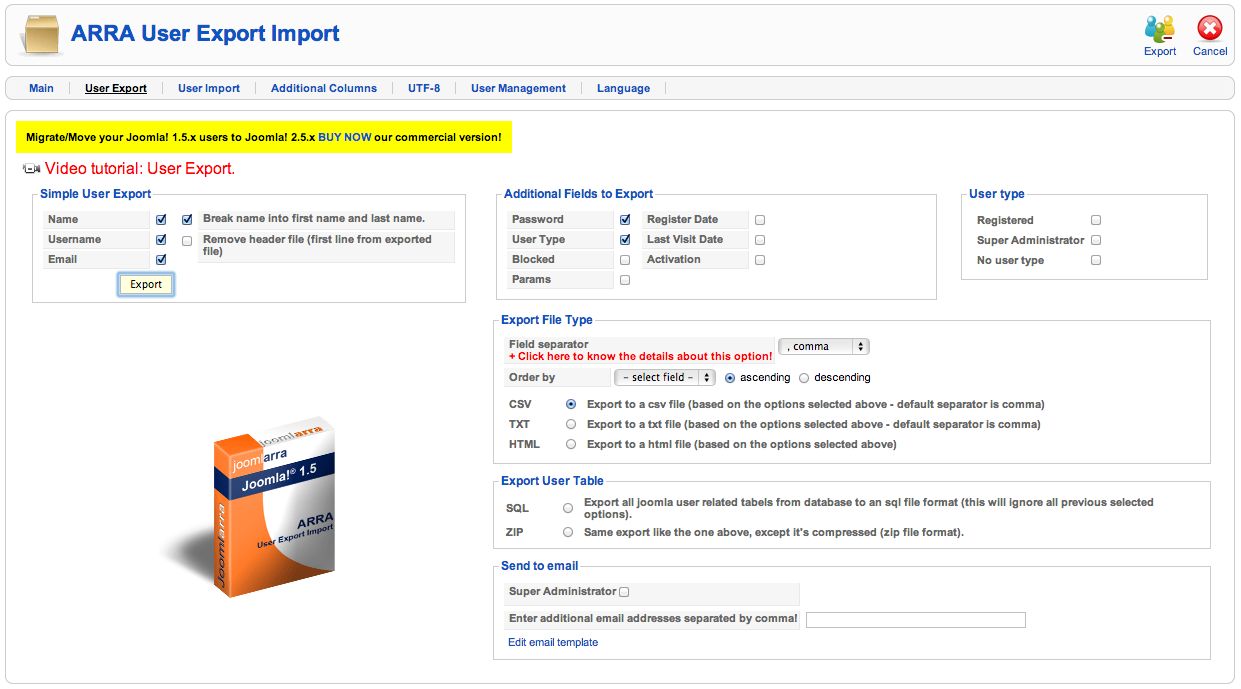
To export Joomla users data, use ‘ARRA User Export Import’ plugin.


 Edit text as the following table (Top to Bottom) and save.
Edit text as the following table (Top to Bottom) and save.
| first name | last name | username | password | usertype | |
| first_name | last_name | user_login | user_email | joomlapass | role |
*Sometimes Microsoft Excel won’t save it right. I recommend Dreamweaver.