
You can make a circle around your Ordered List, <ol> as below without using image formats like JPG or PNG, so this way you can reduce the developing and loading time for your site.
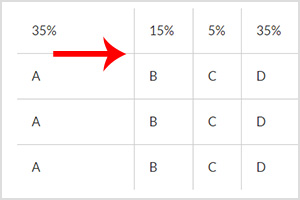
DEMO: How It Looks
Circle Around Numbers in Steps (HTML & CSS)
- This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder. This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder.
- This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder. This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder.
- This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder. This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder.
- This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder. This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder.
- This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder. This is the sample draft for circled number bullet points for ordered lists. This sentence is just for a place holder.
CSS
Copy the code below and paste into your CSS document.
ol {
counter-reset:item;
margin:0;
padding-left:0;
}
ol>li {
counter-increment:item;
list-style:none inside;
margin: 40px 0;
overflow: hidden;
font-size: 16px !important;
line-height: 1.3;
}
ol>li:before {
content:counter(item) ;
margin-right: 20px;
padding: 8px;
display: block;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
width: 65px;
background: #fe862c;
color: #fff;
text-align: center;
font: 56px 'Lato', Helvetica, Arial, sans-serif;
font-weight: 100;
float: left;
}
HTML
Copy the code below and paste into your HTML document.
<ol>
<li>Lorem ipsum dolor sit amet, felis dui nam, vivamus turpis bibendum et massa.</li>
<li>At augue, erat dui odio. Duis lectus, laoreet et, dolor nascetur tellus tellus sit etiam, massa leo dolor. Magna mi vitae et, lectus pellentesque, nec magna et ante, vehicula torquent venenatis tempor eget, elementum condimentum. </li>
<li>Integer porttitor donec, justo in, in pede, et leo ornare viverra erat ac. Dui diam, a sed purus, porta penatibus. Magna in, congue quam pulvinar cras malesuada condimentum nunc, vestibulum ut dolor tortor fusce nibh sollicitudin.</li>
<li>Vitae in, a pulvinar velit laoreet, tristique nascetur sapien. Placerat nunc a integer tincidunt sem, vivamus turpis, erat pulvinar interdum rhoncus nonummy vitae, etiam eleifend arcu non cras a commodo.</li>
<li>Quis mus donec, volutpat placerat nam et eros quam enim, id tincidunt aliquam libero odio, suspendisse a quam tristique ligula.</li>
</ol>
You can copy both CSS and HTML codes to your file and tweak around as you like. Enjoy coding!