In the ever-evolving world of web design, adding interactive and visually appealing elements to your website can greatly enhance the user experience. One exciting way to achieve this is by learning how to create an image scrolling effect on hover with CSS animation. With just a few lines of code, you can transform a static image into an engaging and dynamic component that draws the viewer’s attention. So, let’s dive in and discover how to make your website come to life with CSS image scrolling on hover!
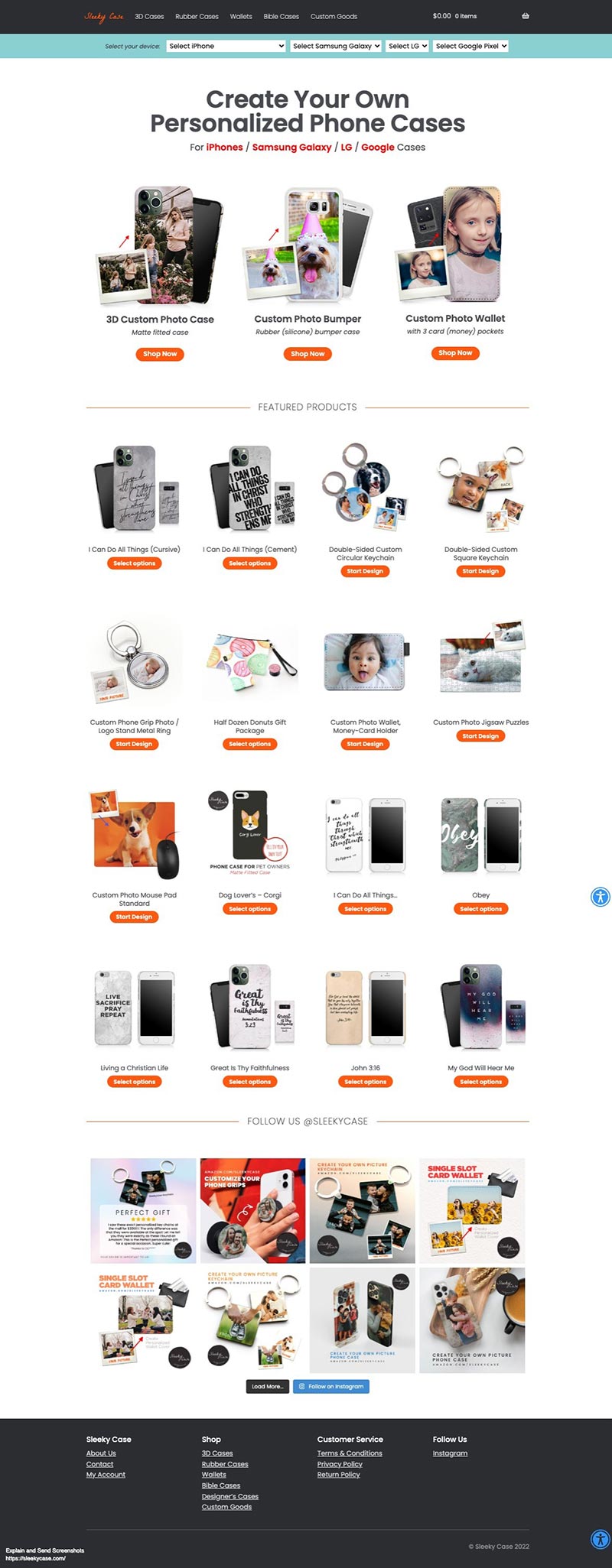
DEMO: Mouse over to see the scrolling animation

HTML
<div class="container"> <img src="YOUR-IMAGE"> </div>
CSS
img {
object-fit: cover;
object-position: top;
transition: ease-in-out 4s;
width: 450px;
height: 300px;
}
img:hover {
object-position: bottom;
}
