Shopify product page is not so friendly about exceeding the number of quantity in stock. The notification pops up, but users won’t know how much they can actually add more. 
Display Inventory Quantity on Shopify Product Page
Tested on “Dawn Theme”
<div class="quantity_available">{% if product.variants.first.inventory_management == "shopify" and product.variants.first.inventory_quantity > 0 %}
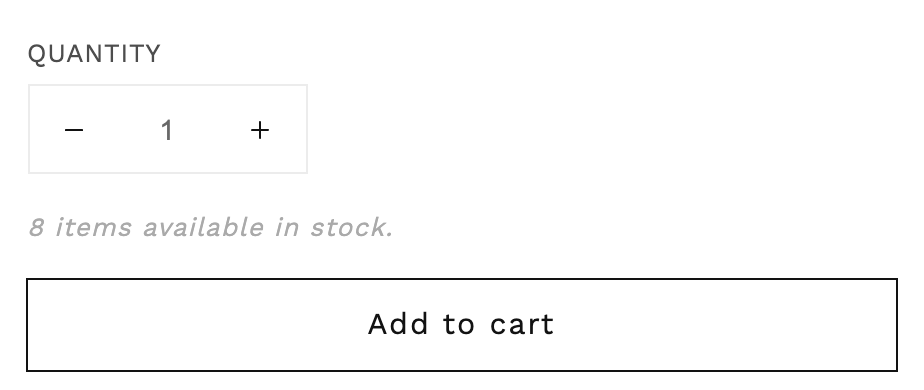
{{ product.variants.first.inventory_quantity }} items available in stock.
{% endif %}</div>
Add this code right above this code from main-product.liquid file.
{%- when 'popup' -%}

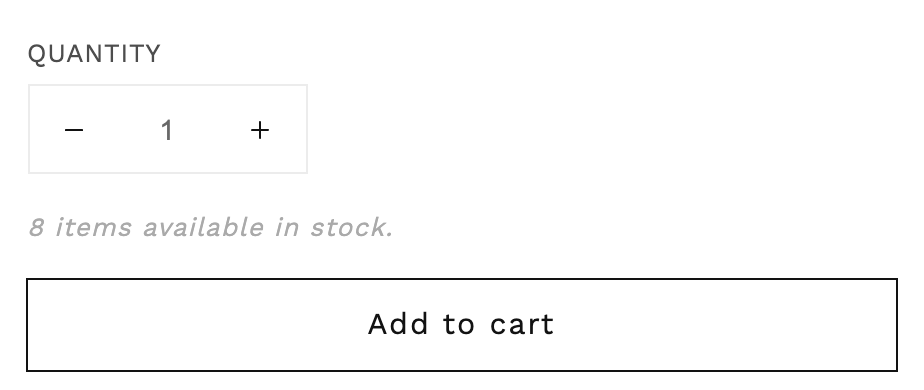
The “8 items available in stock.” is now displayed above the Add to cart button.