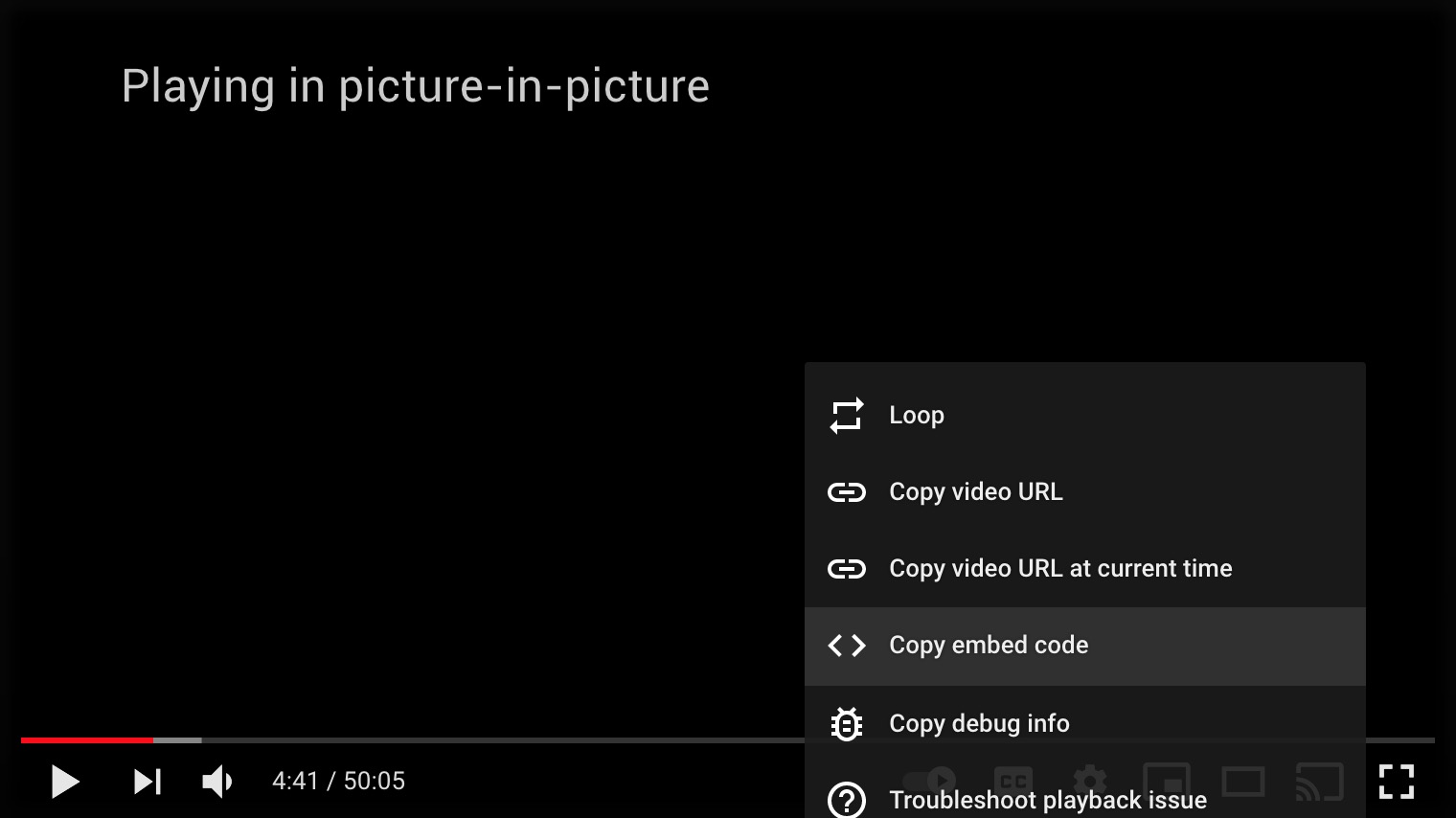
YouTubes are great way to embed videos for websites, and it’s really easy to get code to place on your website. Right-click on the video you wish to embed, select “Copy embed code” from the drop-down menus. Paste the code into the HTML fields and BAM! your video just added to the page.
The video might look great with your desktop screen, but depends on your device screens sizes with dimensions, the video might have black empty spaces on top and bottom of the videos. How do I fix this?
Make Youtube Video Responsive for All Screen Sizes without Leaving Black Areas
Add a wrap .iframe-wrap around the iframe code you embedded.
HTML
<div class="iframe-wrap"> <iframe width="708" height="398" src="https://www.youtube.com/embed/c9RzZpV460k" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div>
CSS
Copy the code below and paste into your CSS document.
.iframe-wrap {
position: relative;
padding-bottom: 50%; /**YOU MIGHT HAVE TO ADJUST TO FIT PERFECTLY**/
}
iframe {
position: absolute;
width: 100%
height: 100%;
}
As commented in the .iframe-wrap, you might have to adjust to fit perfectly. It normally fits well between 50% to 60%. Enjoy coding!