Bootstrap is one of the most popular, powerful and light HTML/CSS/JavaScript Responsive framework for developers, and it’s also available for WordPress as well. To use the Bootstrap carousel slider below is setting to change slider time interval (transition speed of slider images). Don’t get confused with changing the core JavaScript or CSS files.
Bootstrap Carousel Slider Time Interval Setting
Default Bootstrap Carousel Slider Snippet
<div id="myCarousel" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> <li data-target="#myCarousel" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img_chania.jpg" alt="Chania"> </div> <div class="item"> <img src="img_chania2.jpg" alt="Chania"> </div> <div class="item"> <img src="img_flower.jpg" alt="Flower"> </div> <div class="item"> <img src="img_flower2.jpg" alt="Flower"> </div> </div> <!-- Left and right controls --> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>
Add the ‘data-interval’ on the first line of code
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="3000"></div>
1000 is 1 second, and 3000 is 3 seconds. You can replace ‘3000’ with your desired slider speed.
Change Slider Animation Time in CSS
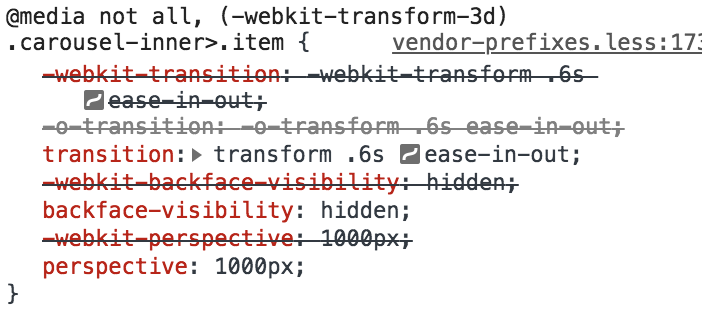
The default slider animation time, which is called ‘transition’ property, is 0.6 seconds. You can also slow down or make the animation time faster in css.

On you own css, add the followeing lines if you want to change the animation time. To make the animation slower, increase the time by 1.2 seconds for example:
.carousel-inner>.item {
-webkit-transition: -webkit-transform 1.2s ease-in-out !important;
-o-transition: -o-transform 1.2s ease-in-out !important;
transition: transform 1.2s ease-in-out !important;
}








Gracias. Muy claro.
Thank you for your input. Do you know how to make the transition time slower? I understand that this is the time between image switches, but how to slow down the animation when it is switching?
There is a way to slow down your animation time. You can change the speed by overwriting the ‘transition’ value on “.item” class in CSS. I have added an example in this post.
i like it
doesn’t seem to work anymore
Can you show me the URL of your page?